- Standalone Applications
- BioEddie
- Chemaxon Assay
- ChemCurator
- Chemicalize
- ChemLocator
- cHemTS
- Compliance Checker
- Compound Registration
- Quick Start Guide
- Compound Registration User's Guide
- Overview
- Compound Registration Abbreviations
- Definitions of Terms
- Compound Registration Introduction
- Login
- Dashboard page
- Autoregistration
- Bulk Upload
- Advanced Registration
- Search
- User Profile
- Browse page
- Appendix A. Calculations
- Appendix B. Markush Structures
- Multi-Component compounds
- Restricted compounds
- Configuration Guide
- Deployment Guide
- Compound Registration FAQ
- Compound Registration System Requirements
- Compound Registration History of Changes
- API documentation
- Design Hub
- History of changes
- Install guide
- Configuration guide
- Plugin Catalogue
- Developer guide - REST API
- Developer guide - resolver plugins
- Developer guide - real time plugins
- Developer guide - real time plugin templates
- Developer guide - export plugins
- Developer guide - storage plugins
- Developer guide - company support plugins
- Developer guide - import plugins
- Developer guide - registry plugins
- Developer guide - theme customization
- Install guide - Kubernetes
- Instant JChem
- Instant Jchem User Guide
- Getting Started
- IJC Projects
- IJC Schemas
- Viewing and Managing Data
- Lists and Queries
- Collaboration
- Import and Export
- Editing Databases
- Relational Data
- Chemical Calculations and Predictions
- Chemistry Functions
- Security
- Scripting
- Updating Instant JChem
- Tips and Tricks
- Instant JChem Tutorials
- Building a relational form from scratch
- Building more complex relational data models
- Defining a security policy
- Filtering items using roles
- Lists and Queries management
- Query building tutorial
- Reaction enumeration analysis and visualization
- SD file import basic visualization and overlap analysis
- Using Import map and merge
- Using Standardizer to your advantage
- Pivoting tutorial
- Handling Remote Data with Web Service Entity
- Exploring Canvas Widget in Instant JChem
- Instant JChem Administrator Guide
- Admin Tool
- IJC Deployment Guide
- Supported databases
- JChem Cartridge
- Choral Cartridge
- Using Oracle Text in Instant JChem
- JChem Postgres Cartridge in IJC
- Deployment via Java Web Start
- Startup Options
- Shared project configuration
- Accessing data with URLs
- Instant JChem Meta Data Tables
- Test to Production Metadata Migrator
- Filtering Items
- Deploying the IJC OData extension into Spotfire
- Reporting a Problem
- Manual Instant JChem schema admin functions
- SQL Scripts for Manual Schema Upgrade
- Database Row Level Security
- JccWithIJC
- Instant JChem Developer Guide
- Working With IJC Architecture
- IJC API
- Groovy Scripting
- Good Practices
- Schema and DataTree Scripts
- Simple SDF Exporter
- Relational SDF Exporter
- CDX File Importer
- Data Merger or Inserter from an SDF file
- Markush DCR Structures Exporter
- Select Representative Member of Clusters
- Table Standardizer
- Populate a Table with Microspecies
- Create a Diverse Subset
- Pearson Linear Correlation Co-efficient Calculator
- PDF Trawler
- Simple Substructure Search
- Intersecting Sets
- Find Entries with Duplicated Field Value
- Importing Multiple SDF Files
- Calling External Tools
- Create Relational Data Tree
- Forms Model Scripts
- Button Scripts
- Execute Permanent Query
- Patent Fetcher Button
- Batch Searching Button
- Import or Export a Saved Query SDF Button
- Back and Next Buttons
- Add Annotations Button
- Simple Structure Checker Button
- Advanced Structure Checker Button
- Calculate MolWeight and generate SMILES
- Get Current User
- Simple ChemicalTerms evaluator
- Edit Molecule Button
- TanimotoMultiple
- Execute Permanent Query Based On Its Name
- Open existing view in the same dataTree
- Export selection to file
- Generate random resultset from actual resultset
- Form Scripts
- Groovy Scriptlets
- Buttons vs Scripts
- Creating New Entities
- Creating New Fields
- Reading Molecules From a File
- Insert or Update a Row
- Evaluator
- Create or Find a Relationship
- Adding an Edge to a Data Tree
- Exporting Data to a File
- Connect to an External Database
- Create a New ChemTerm Field
- Create a New Dynamic URL Field
- Create a New Static URL Field
- Java Plugins
- IJC Plugin Quick Start
- IJC Hello World Plugin
- IJC Plugin tutorial - MyAddField plugin
- IJC Plugin tutorial - MyMathCalc plugin
- IJC Plugin tutorial - Renderer Example
- IJC Plugin tutorial - MySCServer webapp
- IJC Plugin tutorial - MySCClient plugin
- IJC Plugin tutorial - Canvas widget
- Java Plugins and Java Web Start
- Instant JChem FAQ
- Instant JChem Installation and Upgrade
- Instant JChem Licensing
- IJC Getting Help and Support
- Instant JChem System Requirements
- Instant JChem History of Changes
- Instant Jchem User Guide
- Markush Editor
- Marvin Desktop Suite
- MarvinSketch
- User Guide
- Getting Started
- Graphical User Interface
- Working in MarvinSketch
- Structure Display Options
- Basic Editing
- Drawing Simple Structures
- Drawing More Complex Structures
- Drawing Reactions
- Using Integrated Calculations
- Graphical Objects
- Import and Export Options
- Multipage Documents
- Printing
- Chemical Features
- Marvin OLE User Guide
- Appendix
- Tutorials
- Developer Guide
- MarvinSketch Application Options
- User Guide
- MarvinView
- Marvin Bundles
- Marvin Desktop Suite Installation and Upgrade
- Marvin Desktop Suite History of Changes
- Marvin Desktop Suite Licensing
- MarvinSketch
- Molconvert
- Plexus Connect
- Plexus Connect - Quick Start Guide
- Plexus Connect - User Guide
- Plexus Connect - Log in
- Plexus Connect - Dashboard
- Plexus Connect - Exporting Your Data
- Plexus Connect - Export Templates
- Plexus Connect - Browsing in Your Data Set
- Plexus Connect - Selecting Data
- Plexus Connect - Searching in Your Database
- Plexus Connect - Saved Queries
- Plexus Connect - List Management
- Plexus Connect - Sorting Data
- Plexus Connect - Sharing Data with Other Users
- Plexus Connect - Charts View
- Plexus Connect - R-group Decomposition
- Plexus Connect - Administrator Guide
- Plexus Connect - Authentication
- Plexus Connect - Sharing Schema Items Among Users
- Plexus Connect - Business Flags
- Plexus Connect - Row-level Security
- Plexus Connect - Shared data sources
- Plexus Connect - Plexus storage
- Plexus Connect - Configuration Files
- Plexus Connect - Simple table
- Plexus Connect - Getting the Plexus Backend and Frontend Log Files
- Plexus Connect - Form Editor
- Plexus Connect - Scripting
- Plexus Connect - API keys
- Plexus Connect - Deploying Spotfire Middle Tier solution
- Plexus Connect - Installation and System Requirements
- Plexus Connect - Licensing
- Plexus Connect - Getting Help and Support
- Plexus Connect - FAQ
- Plexus Connect - Privacy Policy
- Plexus Connect - Terms of Use for the Demo Site
- Plexus Connect - History of Changes
- Plexus Connect - Schema Refresh Without Restart
- Plexus Connect - Video Tutorials
- Trainer Engine
- Toolkits and Components
- AutoMapper
- Biomolecule Toolkit
- Calculator Plugins
- Introduction to Calculator Plugins
- Calculator Plugins User's Guide
- Calculator Plugins Developer's Guide
- Calculators on AWS Marketplace
- Calculators in Playground
- Background materials
- Calculation of partial charge distribution
- Generate3D
- Isoelectric point (pI) calculation
- LogP and logD calculations
- NMR model prediction
- pKa calculation
- Red and blue representation of pKa values
- Tautomerization and tautomers
- Validation results
- Tautomerization and tautomer models of Chemaxon
- Theory of aqueous solubility prediction
- The tautomerization models behind the JChem tautomer search
- Calculators performance reports
- Calculator Plugins Licensing
- Calculator Plugins FAQ
- Calculator Plugins Getting Help and Support
- Calculator Plugins History of Changes
- Calculator Plugins System Requirements
- Chemaxon .NET API
- Chemaxon Cloud
- Chemaxon Synergy
- Chemaxon Synergy User Guide
- Chemaxon Synergy Developer Guide
- Chemaxon Synergy Administrator Guide
- Chemaxon Synergy History of Changes
- Document to Structure
- JChem Base
- Administration Guide
- Developer Guide
- User Guide
- Query Guide
- Search types
- Similarity search
- Query features
- Stereochemistry
- Special search types
- Search options
- Atomproperty specific search options
- Attached data specific search options
- Bond specific search options
- Chemical terms specific search options
- Database specific search options
- General search options
- Hitdisplay specific search options
- Markush structure specific search options
- Performance specific search options
- Polymer specific search options
- Query feature specific search options
- Reaction specific search options
- Resultset specific search options
- Similarity specific search options
- Stereo specific search options
- Tautomer specific search options
- Tautomer search - Vague bond search - sp-Hybridization
- Standardization
- Hit display-coloring
- Appendix
- Matching Query - Target Examples
- jcsearch Command Line Tool
- jcunique Command Line Tool
- Homology Groups in Markush Structures
- Query Guide
- FAQ
- History of Changes
- Getting Help and Support
- JChem Choral
- JChem Microservices
- Introduction
- Administration Guide
- Developer Guide
- Calculations Web Services
- DB Web Services
- IO Web Services
- Markush Web Services
- Reactor Web Services
- Structure Checker Web Services
- Structure Manipulation
- Task Manager
- Second Generation Search Engine
- JChem Microservices FAQ and Known Issues
- JChem Microservices History of Changes
- JChem Oracle Cartridge
- JChem PostgreSQL Cartridge
- JKlustor
- Markush Tools
- Marvin JS
- User Guide
- Getting Started
- Editor Overview
- Editor Canvas
- Dialogs
- Toolbars
- Context Menus
- Drawing and Editing Options
- Feature Overview Pages
- Keyboard Shortcuts
- Developer Resources
- History of Changes
- Frequently Asked Questions
- Video Tutorials
- Comparison of Marvin JS and MarvinSketch Feature Sets
- User Guide
- Marvin Pro
- Name to Structure
- Reactor
- Reactor User's Guide
- Introduction to Reactor
- Reactor Getting Started
- Reactor Concepts
- Reactor Examples
- Working with Reactor
- Specifying Reactions
- Specifying Reactants
- Reaction Mapping
- Reaction Rules
- Reactant Combinations
- Running Reactor
- Reactor Interfaces
- Reactor Application
- Reactor Command-line Application
- Reactor in Instant JChem
- Reactor in JChem for Excel
- Reactor in KNIME
- Reactor in Pipeline Pilot
- API, Web Services
- Glossary
- Reactor FAQ
- Reactor Licensing
- Reactor Getting Help and Support
- Reactor History of Changes
- Reactor Configuration Files
- Reactor User's Guide
- Screen
- Standardizer
- Standardizer User's Guide
- Standardizer Introduction
- Standardizer Getting Started
- Standardizer Concepts
- Working with Standardizer
- Standardizer Actions
- Add Explicit Hydrogens
- Alias to Atom
- Alias to Group
- Aromatize
- Clean 2D
- Clean 3D
- Clear Isotopes
- Clear Stereo
- Contract S-groups
- Convert Double Bonds
- Convert Pi-metal Bonds
- Convert to Enhanced Stereo
- Create Group
- Dearomatize
- Disconnect Metal Atoms
- Expand S-groups
- Expand Stoichiometry
- Map
- Map Reaction
- Mesomerize
- Neutralize
- Rearrange Reaction
- Remove Absolute Stereo
- Remove Atom Values
- Remove Attached Data
- Remove Explicit Hydrogens
- Remove Fragment
- Remove R-group Definitions
- Remove Stereo Care Box
- Replace Atoms
- Set Absolute Stereo
- Set Hydrogen Isotope Symbol
- Strip Salts
- Tautomerize
- Transform
- Ungroup S-groups
- Unmap
- Wedge Clean
- Remove
- Standardizer Transform
- Custom Standardizer Actions
- Remove Solvents
- Creating a Configuration Standardizer
- Interfaces Standardizer
- Standardizer File Formats
- Standardizer Actions
- Standardizer Developer's Guide
- Standardizer Installation and System Requirements
- Standardizer Licensing
- Standardizer Getting Help and Support
- Standardizer History of Changes
- Standardizer User's Guide
- Structure Checker
- Structure Checker User's Guide
- Introduction
- Structure Checker Getting Started
- Structure Checker Concepts
- Working with Structure Checker
- Checker List
- Abbreviated Group
- Absent Chiral Flag
- Absolute Stereo Configuration
- Alias
- Aromaticity Error
- Atom Map
- Atom Query Property
- Atom Value
- Atropisomer
- Attached Data
- Bond Angle
- Bond Length
- Bond Topology
- Brackets
- Chiral Flag
- Chiral Flag Error
- Circular R-group Reference
- Coordination System Error
- Covalent Counterion
- Crossed Double Bond
- Custom Checkers and Fixers
- Double Bond Stereo Error
- EZ Double Bond
- Empty Structure
- Explicit Hydrogen
- Explicit Lone Pairs
- Incorrect Tetrahedral Stereo
- Isotope
- Metallocene Error
- Missing Atom Map
- Missing R-group Reference
- Molecule Charge
- Multicenter
- Multicomponent
- Multiple Stereocenter
- Non-standard Wedge Scheme
- Non-stereo Wedge Bond
- OCR Error
- Overlapping Atoms
- Overlapping Bonds
- Pseudo Atom
- Query Atom
- Query Bond
- Racemate
- Radical
- Rare Element
- R-atom
- Reacting Center Bond Mark
- Reaction Map Error
- Relative Stereo
- R-group Attachment Error
- R-group Bridge Error
- R-group Reference Error
- Ring Strain Error
- Solvent
- Star Atom
- Stereo Care Box
- Stereo Inversion Retention Mark
- Straight Double Bond
- Substructure
- Three Dimension 3D
- Unbalanced Reaction
- Unused R-group Reference
- Valence Error
- Valence Property
- Wedge Error
- Wiggly Bond
- Wiggly Double Bond
- Creating a Configuration Structure Checker
- Interfaces of Structure Checker
- Checker List
- Structure Checker Developer's Guide
- Structure Checker Installation and System Requirements
- Structure Checker Licensing
- Structure Checker Getting Help and Support
- Structure Checker History of Changes
- Structure Checker User's Guide
- Structure to Name
- Third-Party Integration
- JChem for Office
- Before Using
- Supported Versions
- Installation
- Administration
- Diagnostic Tool
- JChem for Excel User's Guide
- JChem for Excel Ribbon
- Working with Structures in Excel
- Add a Structure to a Cell
- Edit a Structure in a Cell
- Edit Structures in the Task Pane
- Resize Structures
- Structures in Merged Cells
- Show and Hide Structures
- Show and Hide Structures and Structure IDs
- Insert Single Structures
- Open Structure Files
- Delete Structures from a Selected Range
- Save Single Structure to a File
- Print Structures
- Copy and Paste with JChem for Excel
- Convert from Structures
- Convert to Structures
- Convert ISIS, ChemDraw, Accord, and Insight for Excel Files to JChem for Excel Files
- Calculations with Third-Party Services
- Specify External Image and Name Services
- Importing from Databases in JChem for Excel
- Manage Connections
- Add an Oracle Connection in JChem for Excel
- Add a MySQL Connection in JChem for Excel
- Add an MSSQL Connection in JChem for Excel
- Add a PostgreSQL Connection in JChem for Excel
- Add a JChem Web Services Connection in JChem for Excel
- Favorite Entities in JChem for Excel
- Edit and Delete Connections in JChem for Excel
- Import from Database in JChem for Excel
- Import from IJC Database in JChem for Excel
- Import from Database by IDs
- Manage Connections
- Resolve ID
- Import from File
- Export to File
- Share Excel Files
- R-group Decomposition in JChem for Excel
- SAR Table Generation
- Structure Filter
- Options in JChem for Excel
- General Options in JChem for Excel
- Database Connection Options
- Formatting Options
- Licensing Options in JChem for Excel
- File Import Options in JChem for Excel
- IJC Import Options in JChem for Excel
- File Export Options in JChem for Excel
- Printing Options in JChem for Excel
- Structure Sheet Options
- Image Conversion Options
- Structure Display Options in JChem for Excel
- Structure Editor Options in JChem for Excel
- Event Handling Options in JChem for Excel
- Actions
- Functions in JChem for Excel
- Custom Chemical Functions in JChem for Excel
- Use Custom Chemical Functions
- Functions Reference
- Normal
- Charge in JChem for Excel
- Chemical Terms in JChem for Excel
- Dissimilarity
- Drug Discovery Filtering in JChem for Excel
- Elemental Analysis in JChem for Excel
- Geometry in JChem for Excel
- Hydrogen Bond Donor-Acceptor in JChem for Excel
- Isomers in JChem for Excel
- Naming
- Protonation and Partitioning in JChem for Excel
- Solubility
- Tautomers in JChem for Excel
- Topology Analysis in JChem for Excel
- Structure in JChem for Excel
- Image
- Normal
- User Interface Customization in JChem for Excel
- Checking DirectX Information
- JChem for Office User's Guide
- JChem Ribbon
- Working with Structures
- Importing from Databases in JChem for Office
- Manage Connections in JChem for Office
- Add an Oracle Connection in JChem for Office
- Add a MySQL Connection in JChem for Office
- Add an MSSQL Connection in JChem for Office
- Add a PostgreSQL Connection in JChem for Office
- Add a JChem Web Services Connection in JChem for Office
- Favorite Entities in JChem for Office
- Edit and Delete Connections in JChem for Office
- Import from Database in JChem for Office
- Import from IJC Database
- Manage Connections in JChem for Office
- Import from File in Jchem for Office
- Options in JChem for Office
- Properties in JChem for Office
- Switching JChem for Office to Lite Mode
- JChem for Office Lite User's Guide
- JChem for Office Known Issues
- JChem for Office History of Changes
- Troubleshooting - JChem for Office
- Structures are not displayed in Excel cell
- JChem for Office Tutorial Videos
- Enable JChemExcel.Functions add-in after it gets disabled
- Structure rendering issues when moving the Excel window between different screens
- How to collect event logs
- Information to be sent for bug investigation
- Logfiles to be sent for bug investigation
- KNIME Nodes
- Pipeline Pilot Components
- JChem for Office
- Cross-Product Documentation
- Chemaxon Configuration Folder
- Chemical Fingerprints
- Chemical Terms
- File Formats
- Basic export options
- Compression and Encoding
- Document formats
- Graphics Formats
- Molecule file conversion with Molconverter
- Molecule Formats
- CML
- MDL MOL files
- Daylight SMILES related formats
- Chemaxon SMILES extensions
- IUPAC InChI, InChIKey, RInChI and RInChIKey
- Name
- Sequences - peptide, DNA, RNA
- FASTA file format
- Protein Data Bank (PDB) file format
- Tripos SYBYL MOL and MOL2 formats
- XYZ format
- Gaussian related file formats
- Markush DARC format - VMN
- CSV
- Input and Output System
- License Management
- Long Term Supported Releases - LTS
- Notice about CAS Registry Numbers®
- Public Repository
- Scientific Background
- Structure Representation
- Structure Representation - Class Representation
- Aromaticity
- Implicit, Explicit and Query Hydrogens
- Assigning stereochemistry descriptors
- Cleaning options
- Deprecated and Removed Methods
- Relative configuration of tetrahedral stereo centers
- Iterator Factory
- Atom and bond-set handling
- Graphic object handling
- Supported Java Versions
- Legal
- Discontinued Products
- Document to Database
- Fragmenter
- JChem Neo4j Cartridge
- JChem Web Services Classic
- Markush Overlap
- MarvinSpace
- MarvinSpace User's Guide
- MarvinSpace Developer's Guide
- MarvinSpace History of Changes
- Metabolizer
MarvinView in JTable Example
Since chemical structures are frequently stored in databases, the most common usage of molecule visualization is perhaps in a tabular format that allows browsing the database, showing search results, selections of structures against particular criteria.
In typical Java applications, the javax.swing.JTable is used to display tables of data. This form of visualization form will be referred to as tables. This section demonstrates how can molecules be rendered with Marvin inside existing tables.
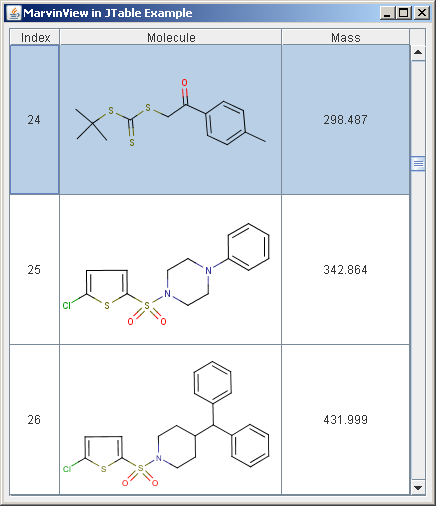
The following picture shows a simple table with a molecule column.

The characteristic features of JTable to bear in mind are as follows:
- JTable does not contain or cache data, it is simply a view of your data.
- Molecule tables can contain a large number of structures, thus speed and the amount of required disk space is critical.
- JTable optionally enables the editing of the structure data.
It is important to understand the concepts of JTable about Editors and Renderers. Let us quote the relevant part of the Java Tutorials:
You might expect each cell in a table to be a component. However, for performance reasons, Swing tables are implemented differently.
Instead, a single cell renderer is generally used to draw all of the cells that contain the same type of data. You can think of the renderer as a configurable ink stamp that the table uses to stamp appropriately formatted data onto each cell. When the user starts to edit a cell's data, a cell editor takes over the cell, controlling the cell's editing behavior.
To choose the renderer that displays the cells in a column, a table first determines whether you specified a renderer for that particular column. If you did not, then the table invokes the table model's getColumnClass method, which gets the data type of the column's cells. Next, the table compares the column's data type with a list of data types for which cell renderers are registered. This list is initialized by the table, but you can add to it or change it.
Chemaxon recommends the following points to consider:
- There is only one single cell renderer that is required to display molecules in tables, regardless of the number of structures being available.
- There are two major approaches provided to create a cell renderer with Marvin: using MViewPane or simply painting the molecules with MolPrinter.
- A cell editor is required only in case the structure itself is allowed to be modified by the user. Otherwise, it is not needed to use a complex component for rendering.
Creating Cell Renderer with MViewPane
To use the MViewPane component as the cell renderer, it should implement the getTableCellRendererComponent method of the TableCellRenderer interface. The implementation of this method sets up the rendering component to display the passed-in molecule, and then returns the component.
public class MViewRenderer extends MViewPane
implements TableCellRenderer {
public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
... // setting backround color and border
setM( 0, (Molecule)value );
return this;
}
}This renderer class is accessible from the public API.
Creating Cell Renderer with MolPrinter
In many cases, it is sufficient to have only the static image of the molecule inside cells, that is, no need to rotate, change rendering mode, or modify the structure itself. The renderer can be more compact in this case.
This renderer extends the JPanel class overriding its paintComponent method. The getTableCellRenderer method sets the molecule to be shown.
public class MolRenderer extends JPanel
implements TableCellRenderer {
private MolPrinter printer;
public MolRenderer() {
printer=new MolPrinter();
}
public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column) {
... // Setting background color and border
// Passing the current molecule to MolPrinter.
printer.setMol((Molecule)value);
return this;
}
public void paintComponent(Graphics g) {
// It is very important to set the scale factor of MolPrinter,
// otherwise the image will not appear.
// The scale factor is computed by MolPrinter from
// the current size.
double scale = printer.maxScale(getSize());
// The scale factor can be maximized to prevent overscaling small molecules.
if( scale > SketchPanel.DEFAULT_SCALE ) {
scale = SketchPanel.DEFAULT_SCALE;
}
printer.setScale(scale);
// When MolPrinter is properly initialized, it can paint the
// molecule.
printer.paint((Graphics2D) g, getSize());
}
}There are several ways to specify a cell renderer. In this example, we use type-specific renderers using the setDefaultRenderer method of JTable.
table.setDefaultRenderer(Molecule.class, new MViewRenderer());for setting MViewPane renderer, while
table.setDefaultRenderer(Molecule.class, new MolRenderer());for setting MolPrinter renderer.
Creating Cell Editor with MViewPane
Using MViewPane as a cell editor provides two major advantages.
- It offers many functionalities that modify the visualization but not the structure itself, for example, rotation, zoom, display and color schemas, or the dimension in which the structure is shown.
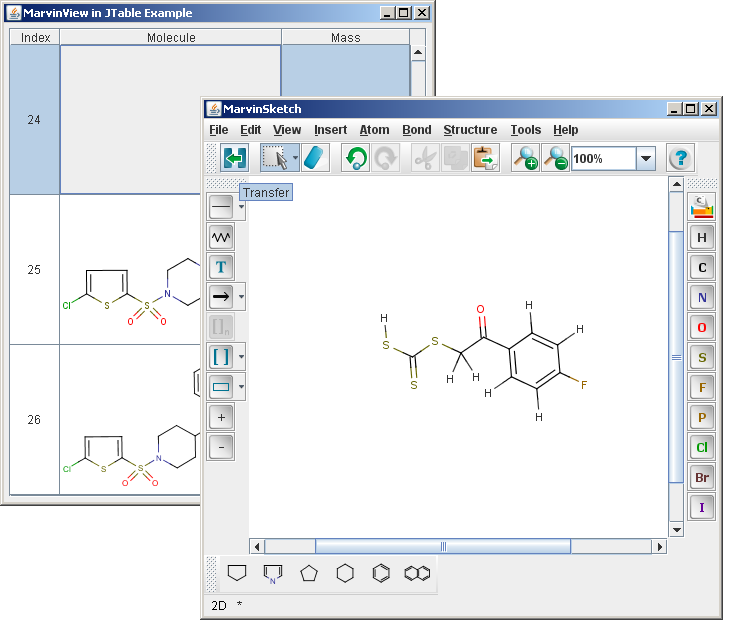
- It can also be used as an indirect cell editor. Double-clicking on the MViewPane cell editor brings up MarvinSketch, in which the structure can be modified. After MarvinSketch is closed, the molecule is updated.
The image below shows indirect editing in use:

The code below shows the major parts of the simple cell editor.
class MViewEditor extends DefaultCellEditor {
//returns the edited molecule
public Object getCellEditorValue() {
currentMol = ((MViewPane)editorComponent).getM(0);
return currentMol;
}
public Component getTableCellEditorComponent(JTable table,
Object value, boolean isSelected, int row, int column) {
currentMol = (Molecule)value;
... // setting background color and border
((MViewPane)editorComponent).setM(0,currentMol);
return editorComponent;
}
}This renderer class is accessible from the public API.
In case the molecular structures can be modified by a cell editor, we can ensure that the modification affects all other data being in a connection, like computed molecular data.
In this example, the third column contains such computed molecular data, the mass.
When the editing of the molecule is finished and fireEditingStopped is called, the setValueAt(Object value, int row, int col) method of the table model gets called. In this example, we have set the molecule masses inside this method, so that when the molecule is initialized and every time it is modified, its mass will be instantly updated.
public void setValueAt(Object value, int row, int col) {
data[row][col] = value;
if(col==1) {
// setting the mass here keeps the column updated
// upon editing the molecules
setValueAt(""+((Molecule)value).getMass(), row, 2);
}
fireTableCellUpdated(row, col);
}The code excerpts shown above were taken from the full sample code of
ViewJTable.java,MolRenderer.java,MViewRenderer.java,MViewEditor.java.